Diseño web responsivo
¿Qué es el diseño web responsivo?
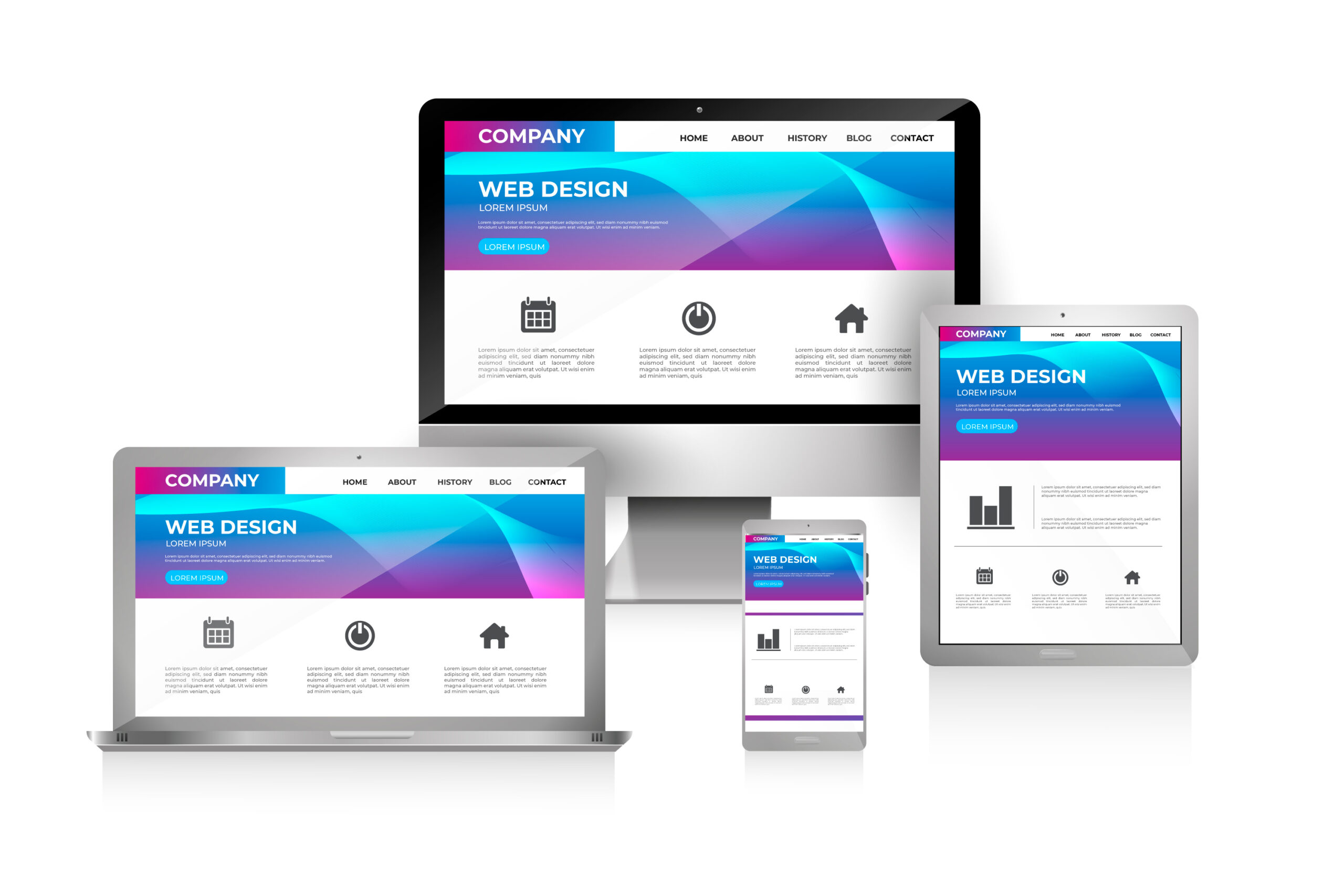
El diseño web responsivo, es un enfoque de diseño y desarrollo web que busca proporcionar una experiencia de usuario óptima en una amplia variedad de dispositivos y tamaños de pantalla. Esto se logra mediante la creación de sitios web que se adaptan dinámicamente y responden a las características del dispositivo desde el cual se está accediendo.
En lugar de crear múltiples versiones de un sitio web para diferentes dispositivos, el diseño web responsivo utiliza técnicas como el uso de rejillas fluidas, imágenes flexibles y consultas de medios CSS para ajustar el diseño y el contenido del sitio web según las dimensiones y capacidades del dispositivo del usuario.

Ventajas del diseño web responsivo
- Experiencia de usuario consistente: Independientemente del dispositivo que utilice el usuario, el sitio web se verá y funcionará de manera consistente, lo que mejora la usabilidad y la satisfacción del usuario.
- Optimización para motores de búsqueda (SEO): Los motores de búsqueda, como Google, prefieren sitios web responsivos, ya que facilitan la indexación del contenido y proporcionan una URL única, lo que puede mejorar el rendimiento en los resultados de búsqueda.
- Ahorro de tiempo y costos: Al no tener que desarrollar y mantener múltiples versiones de un sitio web para diferentes dispositivos, se ahorra tiempo y dinero en el proceso de desarrollo y mantenimiento.
- Adaptabilidad futura: Con el aumento de la variedad de dispositivos y tamaños de pantalla, el diseño web responsivo proporciona una base sólida para adaptarse a futuras innovaciones tecnológicas sin tener que rediseñar por completo el sitio web.
- En resumen, el diseño web responsivo es una práctica fundamental en el desarrollo web moderno, que busca garantizar una experiencia de usuario óptima y consistente en la amplia gama de dispositivos utilizados para acceder a los sitios web en la actualidad.